いろいろ bootstrap4 ダウンロード 103529-Bootstrap4 ダウンロード
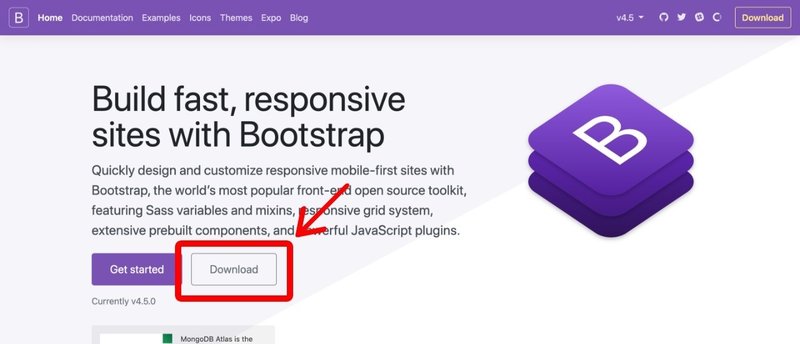
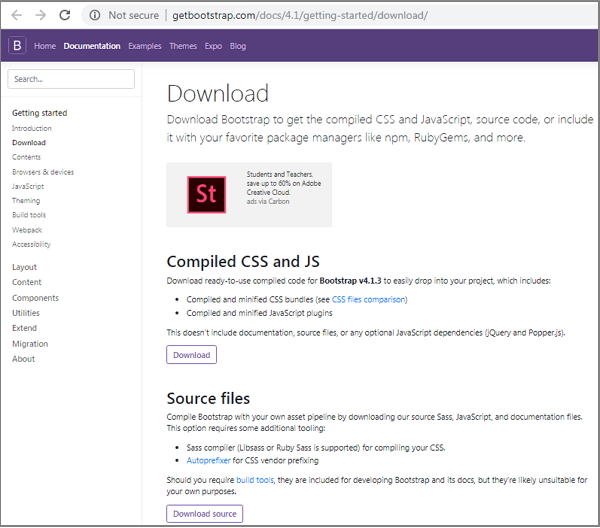
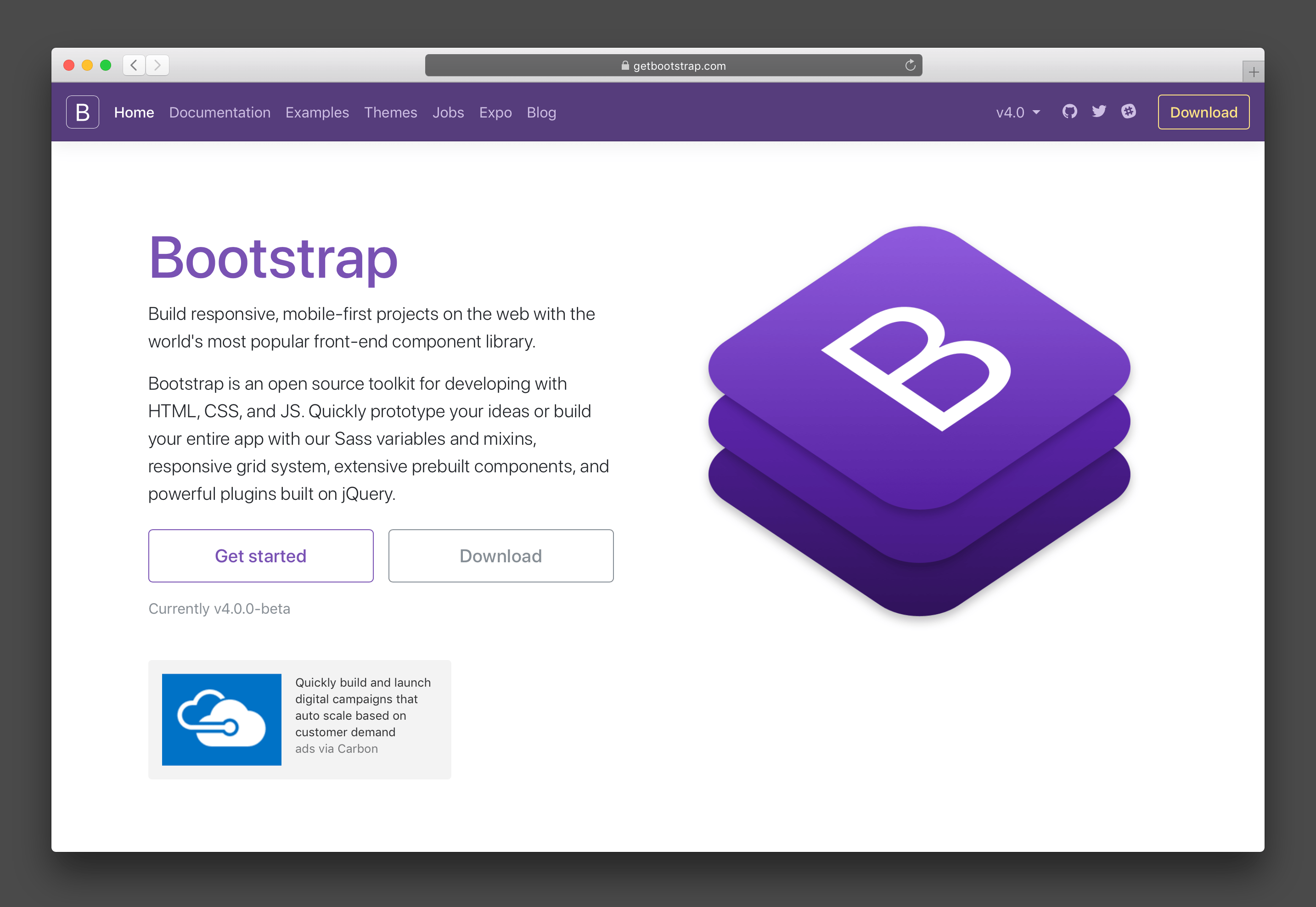
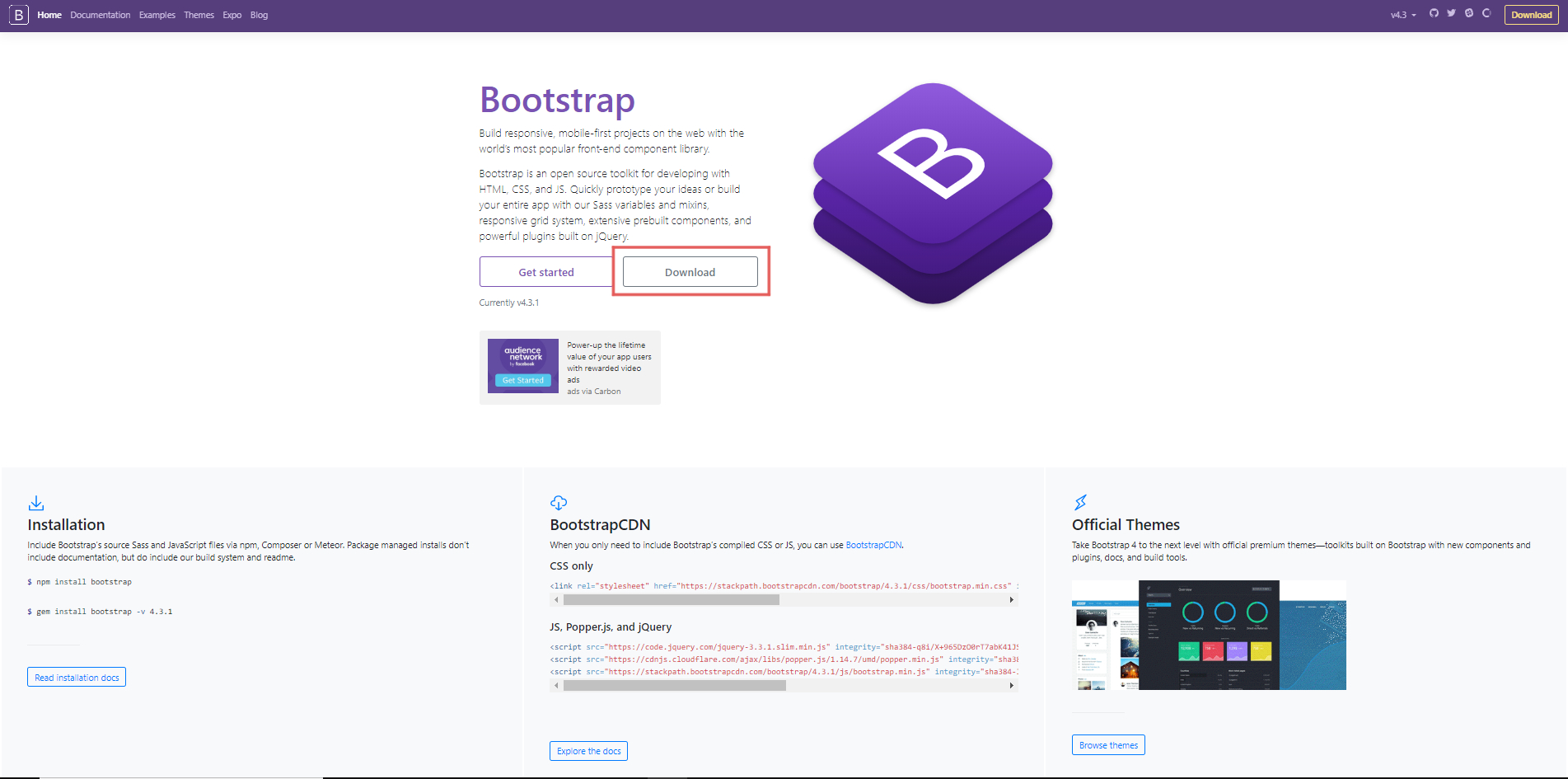
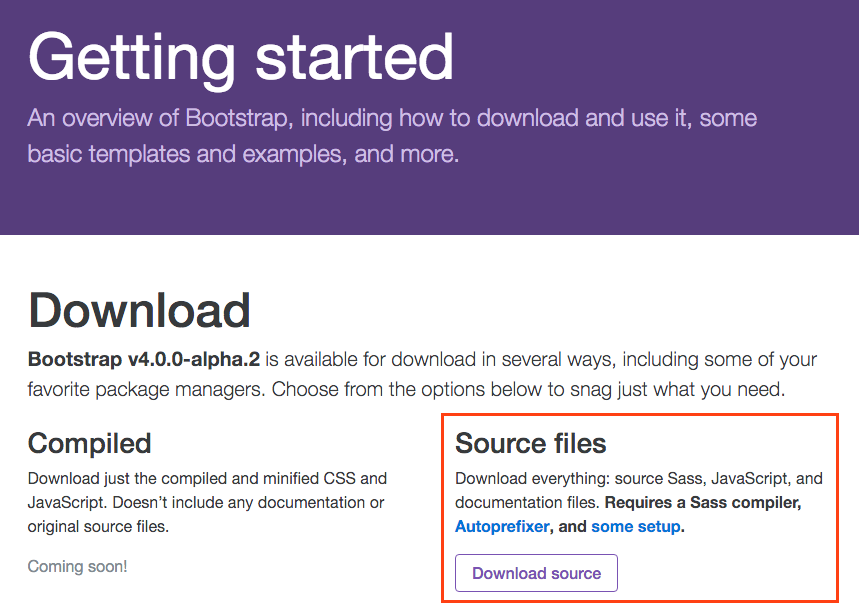
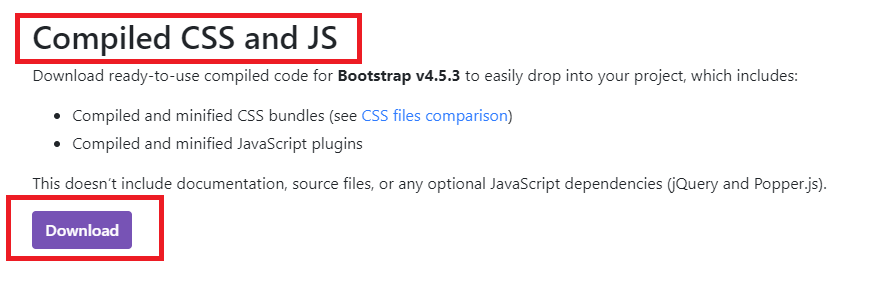
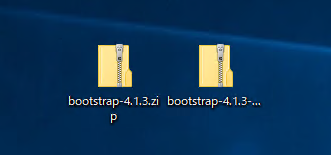
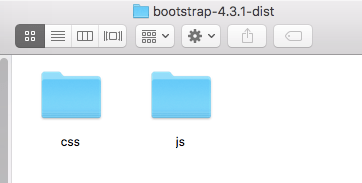
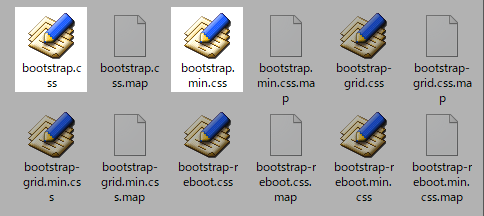
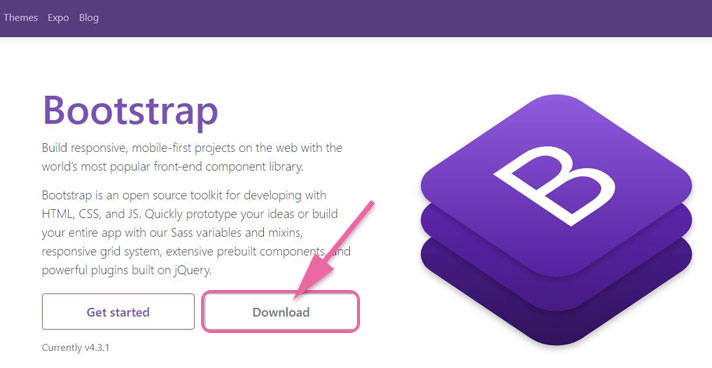
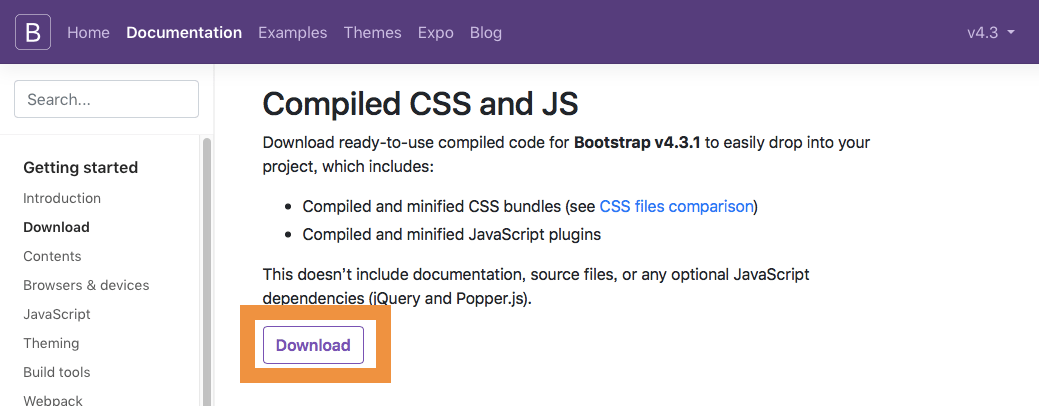
Bootstrap4の導入方法を図解たっぷりで解説する 2 Bootstrapのグリッドを理解する図解たっぷりBootstrap入門 3 今回、CDN・ダウンロードの方法ともに「Bootstrap4」というバージョンで説明していきます。Utilities for layout For faster mobilefriendly and responsive development, Bootstrap includes dozens of utility classes for showing, hiding, aligning, and spacing contentBootstrapをダウンロードしてから使うまで まずは、Bootstrap公式ページからダウンロードします。 「Download」リンクをクリックします。 すると、ダウンロードページが開くので、「Compiled CSS and JS」という部分の「Download」リンクをクリックします。

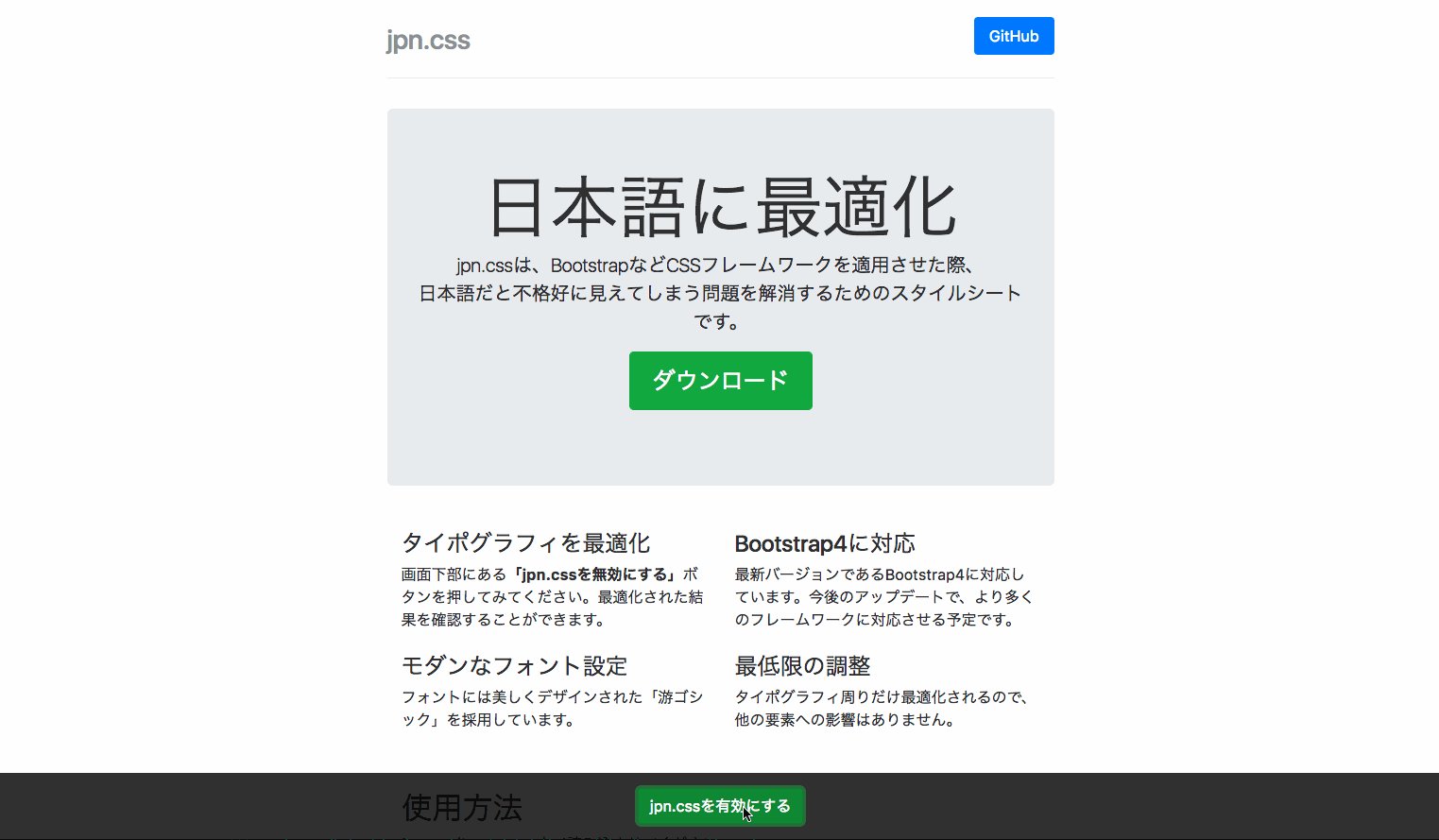
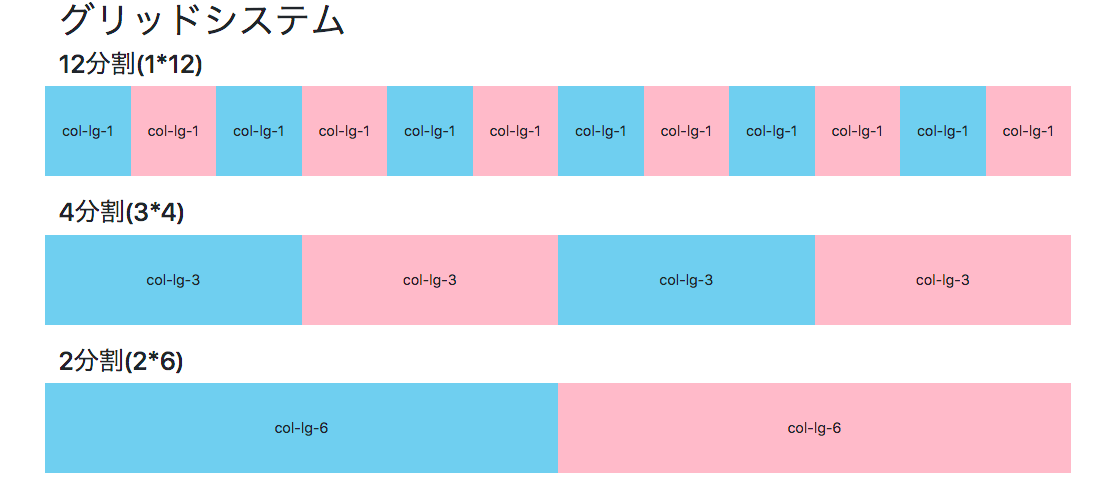
Bootstrap4を日本語でも美しくする表示するテーマ Webty Staff Blog
Bootstrap4 ダウンロード
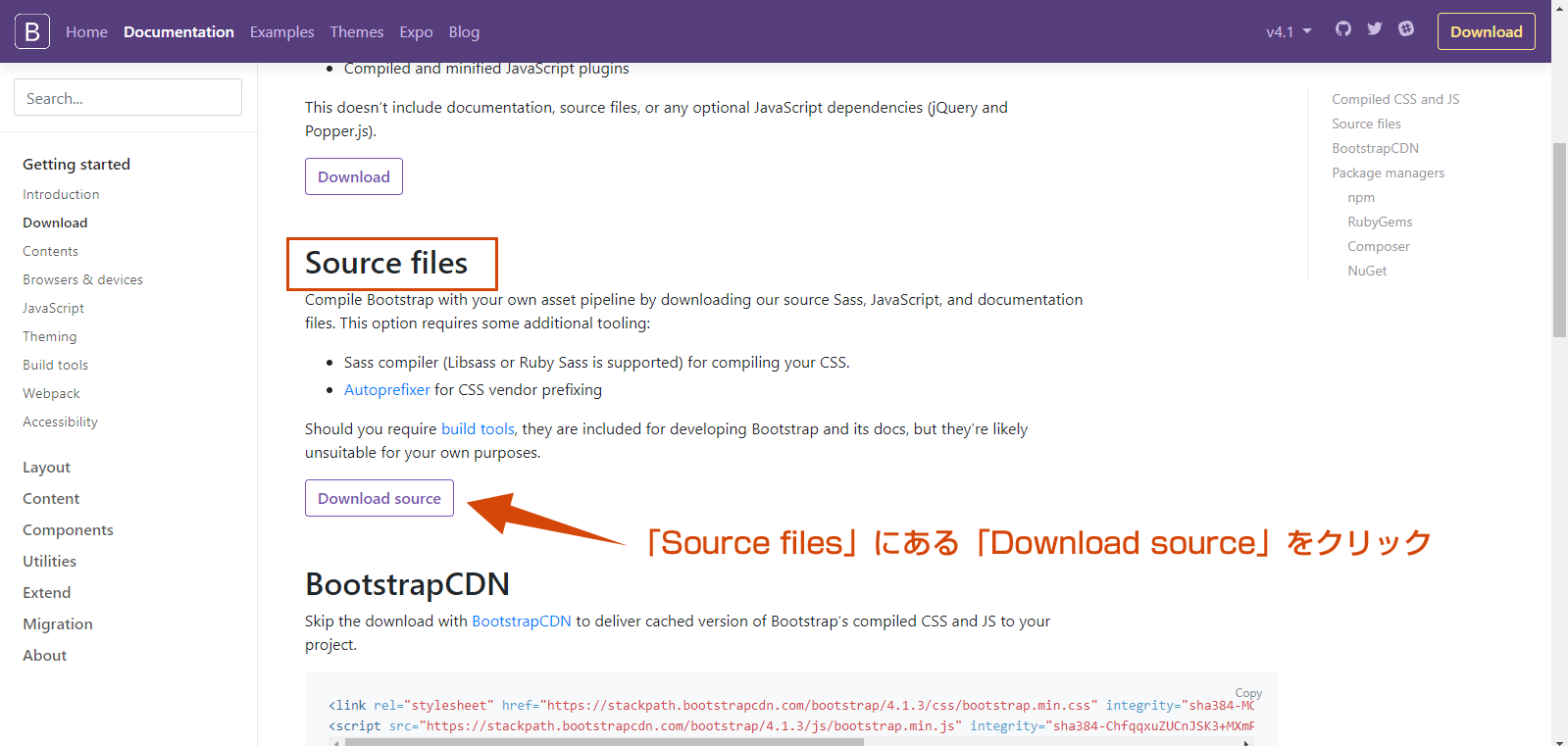
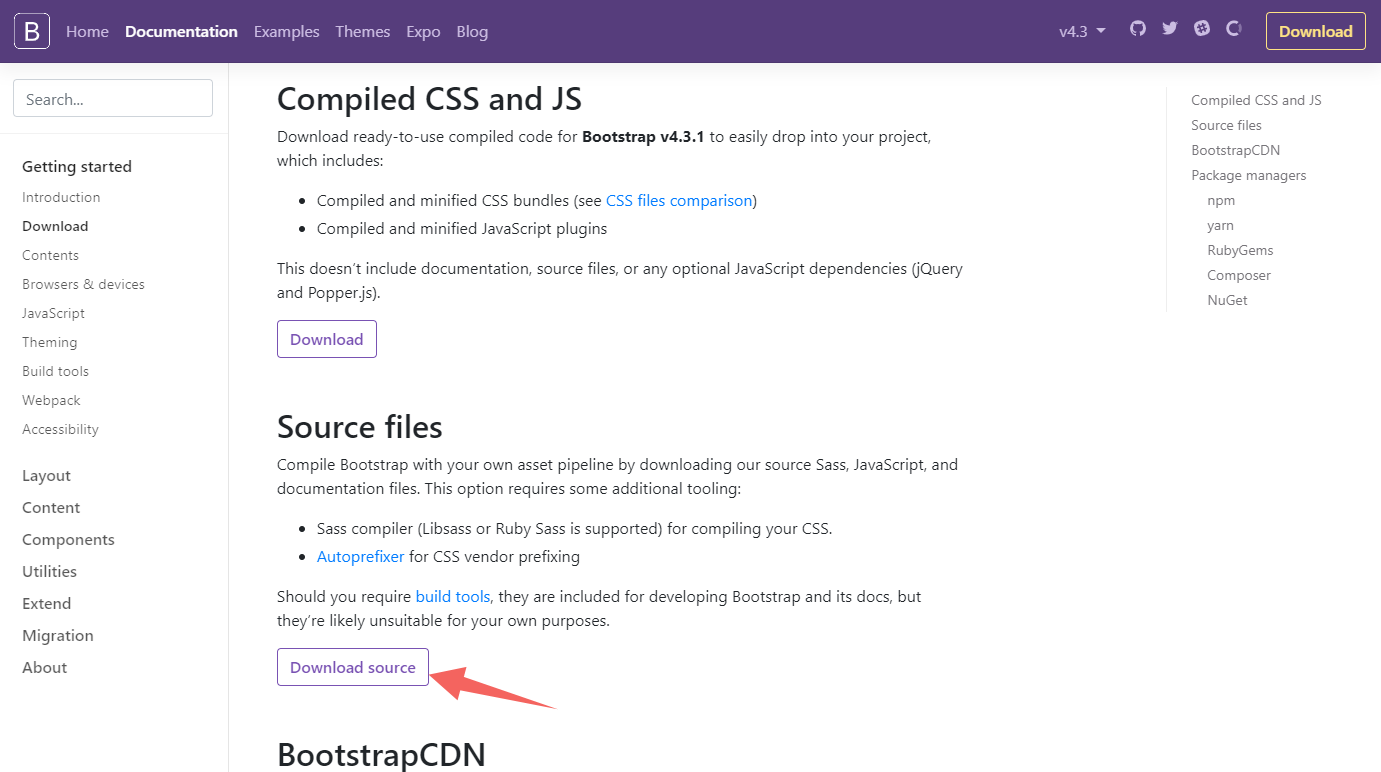
Bootstrap4 ダウンロード-ダウンロード ソースファイル Sass、JavaScript そしてドキュメントを含むソース・ファイルをダウンロードして、あなたの環境でコンパイルできます。そのためには以下のツールが必要です。 CSS コンパイル用 Sass コンパイラー (Libsass、Ruby Sass サポート)CSS You can also use the SVG within your CSS (be sure to escape any characters, such as # to %23 when specifying hex color values)When no dimensions are specified via width and height on the , the icon will fill the available space The viewBox attribute is required if you wish to resize icons with backgroundsizeNote that the xmlns attribute is required



Bootstrap4 Skelton Basercms4対応 ダウンロード Baserマーケット
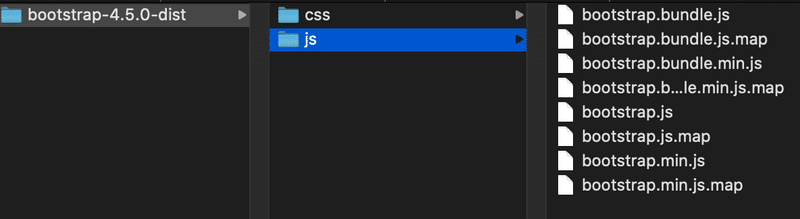
JsDelivr When you only need to include Bootstrap's compiled CSS or JS, you can use jsDelivr See it in action with our simple starter template, or browse the examples to jumpstart your next project You can also choose to include Popper and our JS separately Explore the docsSkelton & bootstrap4 bc_sampleをベースに、bootstrap4を使って作ったスケルトンテーマです。 独自CSSをほとんど書かず、bootstrapのclassだけを使ってデザイン(のつもり)しています。ダウンロード ※ダウンロードファイルの内容はこちら。 ソースファイル版(Source files) v500beta3時点 ソースSass、JavaScript、ドキュメント(解説)ファイルをダウンロードして、プロジェクトのアセットパイプラインでBootstrapをコンパイルする。
2 BootStrapを使うためには 21 BootStrapを使うための事前準備;デモ ダウンロード 急ぎでHPを公開するならLite版を利用するのも手です。 様々なコンポーネントがあるHelium デモ ダウンロード サイドバー家から様々なコンポーネントをチェックすることができます。ダウンロードする際は「Free」を選択します。Official Themes 公式の Bootstrap テーマのマーケットプレイスのプレミアムなテーマを活用して、Bootstrap を次のレベルに引き上げましょう。 マーケットプレイスのテーマは Bootstrap を拡張したフレームワークとなっており、新しいリッチなコンポーネントやプラグイン、ドキュメント、そして
JQueryのダウンロード bootstrapjsはjqueryを利用しているため、jqueryファイルもダウンロードしておきます。 下記からjqueryの公式サイトにアクセスします。 Downloading jQuery ここでは、「Download the uncompressed, development jQuery 321」を選択してダウンロードします。Bootstrap4対応 WordPressテーマ無料〜 LIQUID PRESS 日本語WordPress公式テーマ&プラグイン。レスポンシブWebデザイン、Bootstrap4対応、SEO対策済。商用サイトでもご利用頂ける、最新ブロックエディター対応WPテンプレート。Download Compatibility A detailed compatibility table shows the browser's that DataTables supports and also which features of the extensions can be used with the other extensions A few features may not always be fully compatible with every other aspect of the software (due to overlapping functionality), so please take the time to review this table



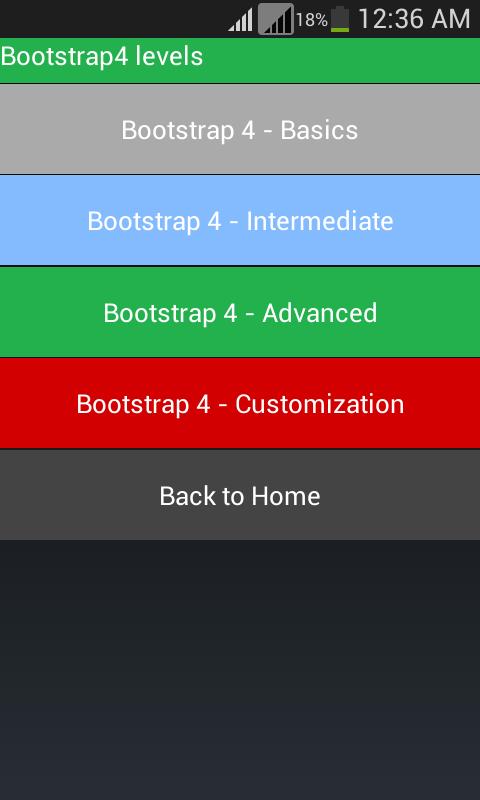
Android 用の Bootstrap4 Expert Level Demo Apk をダウンロード



Bootstrap4の使い方 必要なファイルのインストール方法
Bootstrap4(公式サイト) Bootstrap4移行ガイド CDNを利用した場合のテンプレートは公式サイトやBootstrap4移行ガイドがあるため省略する。 ソースファイルをダウンロードする場合について理解するまで大変だったため簡単な手順について記載しておく。Given an element, such as a button, and a tooltip element describing it, Popper willPositioning tooltips and popovers is difficult Popper is here to help!



Bootstrapを極める Bootstrap4の基本 1 準備編 入門 初心者向け 濱口 まさみつ Note



Bootstrap4を日本語でも美しくする表示するテーマ Webty Staff Blog
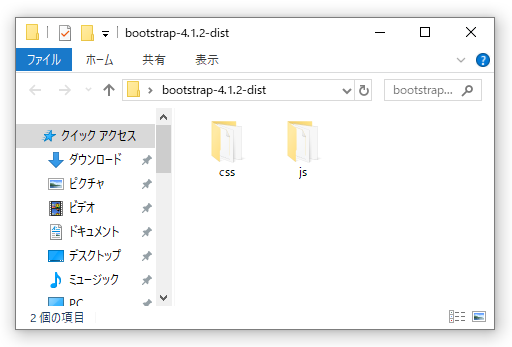
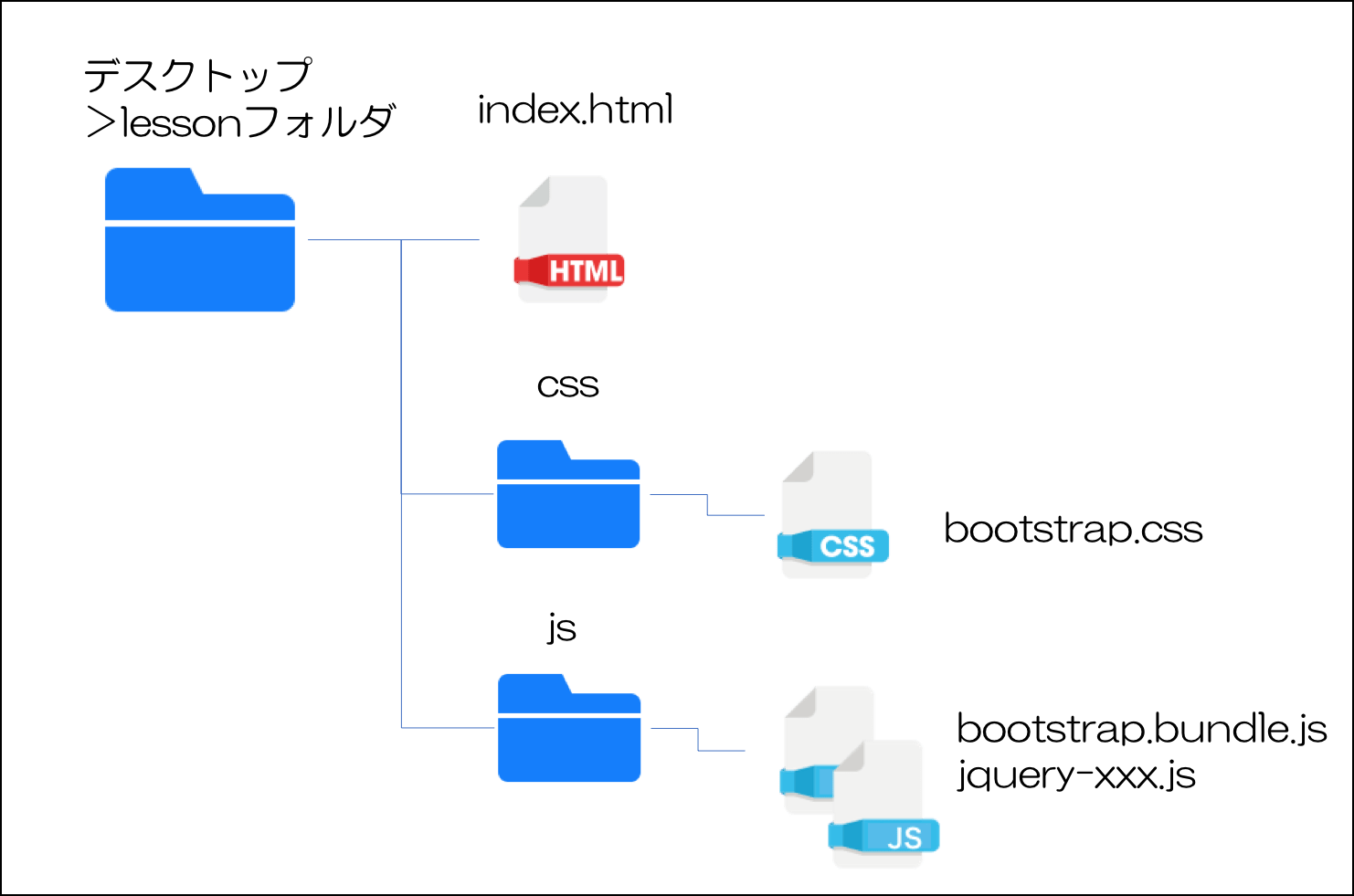
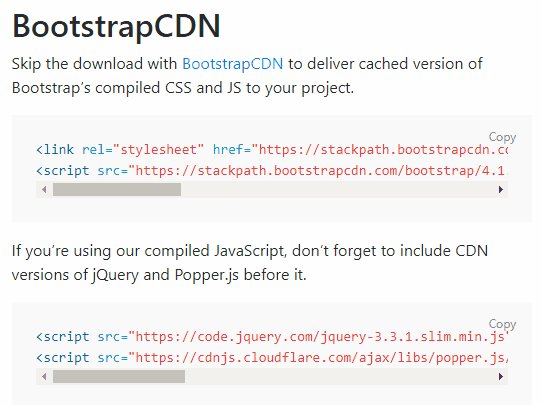
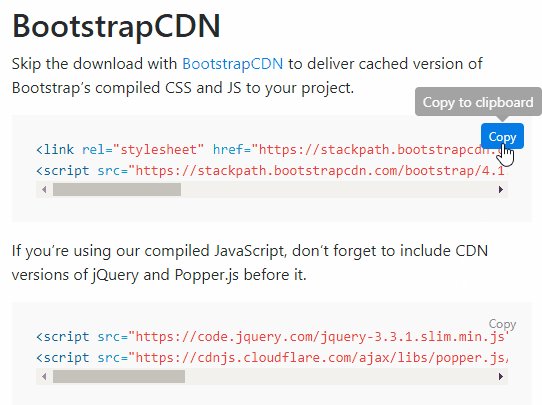
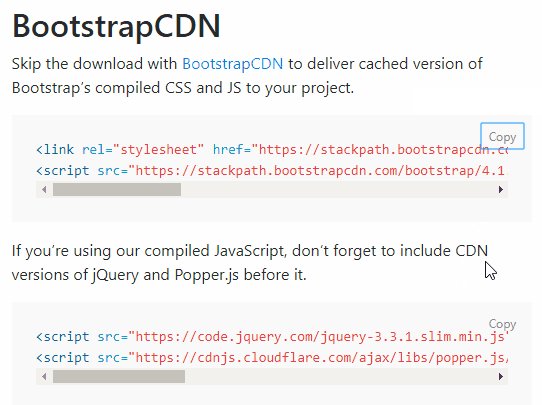
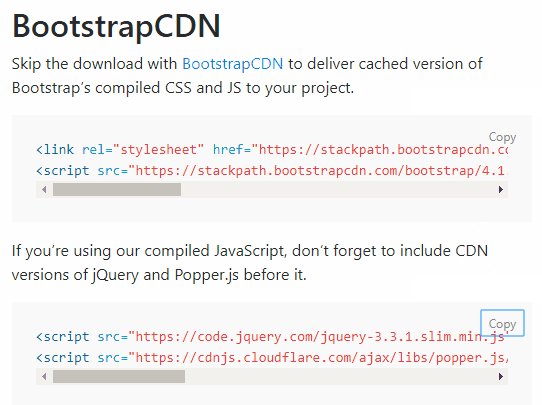
Bootstrap4をBootstrapCDNを使用せずに使いたい場合、 前もって準備しておくと楽かなと思った事についてのメモです。 参考サイト:はじめに(Introduction)~Bootstrap4移行ガイド 1)必要なファイルをダウンロード 下記のファイルをダウンロードします。Jan 01, 1970 · この記事では「 最速でBootstrapを導入するためのBootstrap CDNの使い方を徹底解説!!ダウンロード形式が良い方は以下からダウンロードできます。 Bootstrap 4のダウンロードページ 「Bootstrapをカスタマイズしたい」や「読み込み速度をできるだけ速くしたい」といった人以外は、私が紹介したhead要素とfooter要素に追加する方法で良いです。



Bootstrap4の導入方法を図解たっぷりで解説する Skillhub スキルハブ



Bootstrapの導入 Bootstrapをダウンロードしてから使うまで Netコラム
Bootstrap Switch Button Bootstrap Toggle is a jQuery plugin/widget that converts plain checkboxes into responsive toggle switch buttonsBootstrap4をダウンロードする方法 Bootstrapの公式サイトへ行きます。 サイトの右上に「Download」というボタンをクリックします。 「Compiled CSS and JS」の下にある「Download」をクリックしてファイルをダウンロードします。Bootstrap4でツールチップ(Tooltips)を作成する方法 スポンサーリンク popperminjsのダウンロード ツールチップを使うには「popperminjs」が必要です。



Bootstrap4 5が公開されました Ru Design



Bootstrapを極める Bootstrap4の基本 1 準備編 入門 初心者向け 濱口 まさみつ Note
Bootstrap4 に FontAwesomeとocticonsとbootstrapsass を入れてコンパイルする 単なるシェルスクリプトで、かつダウンロードチェックなどもしていないため、そのうち



Bootstrap 4 Environment Setup Tutorialspoint



Bootstrap4向けの高品質な無料テンプレート300以上 ホムペディア



Bootstrap4の導入方法を図解たっぷりで解説する Skillhub スキルハブ



Bootstrap4向けの高品質な無料テンプレート300以上 ホムペディア



Bootstrap4向けの高品質な無料テンプレート300以上 ホムペディア



Bootstrapの導入 Bootstrapをダウンロードしてから使うまで Netコラム



Bootstrap4の使い方 必要なファイルのインストール方法



Bootstrap4 Skelton Basercms4対応 ダウンロード Baserマーケット



Bootstrapを極める Bootstrap4の基本 1 準備編 入門 初心者向け 濱口 まさみつ Note



Download Kiosk Ecommerce Bootstrap4 Template Nulled Themehits



Bootstrap4をダウンロードして導入しようとしてつまずいたところ Tis Engineer Note



Bootstrap4の導入方法を図解たっぷりで解説する Skillhub スキルハブ



Bootstrap 4が正式リリース Bootstrap 3との違いは まろりか


ダウンロード Bootstrap 4 3 日本語リファレンス



Bootstrap 4 Beta Bootstrap Blog



Bootstrap4の導入方法を図解たっぷりで解説する Skillhub スキルハブ



入門編 ウェブサイトをリニューアルしてみよう Bootstrapのインストール方法と準備編 株式会社メディア バンク



Bootstrapの導入 Bootstrapをダウンロードしてから使うまで Netコラム



V 2 1 2 Nexa Bootstrap4 Material Design Premium Admin Dashboard Nulled



Freebie Bootstrap 4 Grid System By Puffinthemes On Dribbble



ベーシックテンプレート ソースコード版 Bootstrap 4 レンタルサーバーナレッジ



Bootstrapとページスピードについて考えてみました 問題を解決して成果を上げる東京新宿のweb制作 Raisez ライセス



Bootstrap4の導入方法を図解たっぷりで解説する Skillhub スキルハブ



Bootstrap4 を Sass でカスタマイズ For Laravel Laravel学習帳



Bootstrap 4 Grid Design Template Sketch Freebie Download Free Resource For Sketch Sketch App Sources



Bootstrap4の使い方 必要なファイルのインストール方法



Bootstrap4の導入方法を図解たっぷりで解説する Skillhub スキルハブ



Bootstrap4の使い方 必要なファイルのインストール方法



Exoland Bootstrap4 App Landing Page Download



Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ



Bootstrap4 テンプレート Ver2 Laravel学習帳



Bootstrap4の使い方 必要なファイルのインストール方法



Bootstrap4の使い方 必要なファイルのインストール方法



Bootstrap 4が正式リリース Bootstrap 3との違いは まろりか



How To Use Bootstrap Offline Or Online Which Is Best To Use Designhub4u



Bootstrap4を導入方法について Cdnを利用しない場合 Qiita



Bootstrapの使い方と設定方法 オンライン ローカル環境に対応



Pro Version Syntrans Bootstrap4 Admin Template V 1 0 Download



Bootstrap4の使い方 入門編 コトダマウェブ



Download Boots4 First Ever Bootstrap 4 Template Templates Web Design Templates Downloads



Bootstrap 3 3 7とbootstrap 4 Alpha3のアップデートされた変更点のまとめ コリス



Download Bootstrap 4 Free Admin Template For Creating Stunning Web Apps


Bootstrapの導入方法 初期設定まとめ Vdeep



Bootstrapをダウンロードして する プログラマは 始めます



Download Jadusona Ecommerce Baby Shop Bootstrap4 Template Nulled Themehits



サンプル Bootstrap 4 3 日本語リファレンス



Bootstrap 4 を読み込む為の方法を徹底解説 パッケージマネージャーなど



Bootstrap 4を使うならsassを使って3倍幸せになろう Qiita


アイコン Icon の使い方 Bootstrap 4 レンタルサーバーナレッジ



Bootstrap4の使い方 必要なファイルのインストール方法



数分でページ作成できるbootstrap4の使い方 Sherpa Times



Bootstrap4を日本語でも美しくする表示するテーマ Webty Staff Blog



Cutt System Bootstrap 4ファーストガイド



Bootstrap4の使い方 必要なファイルのインストール方法



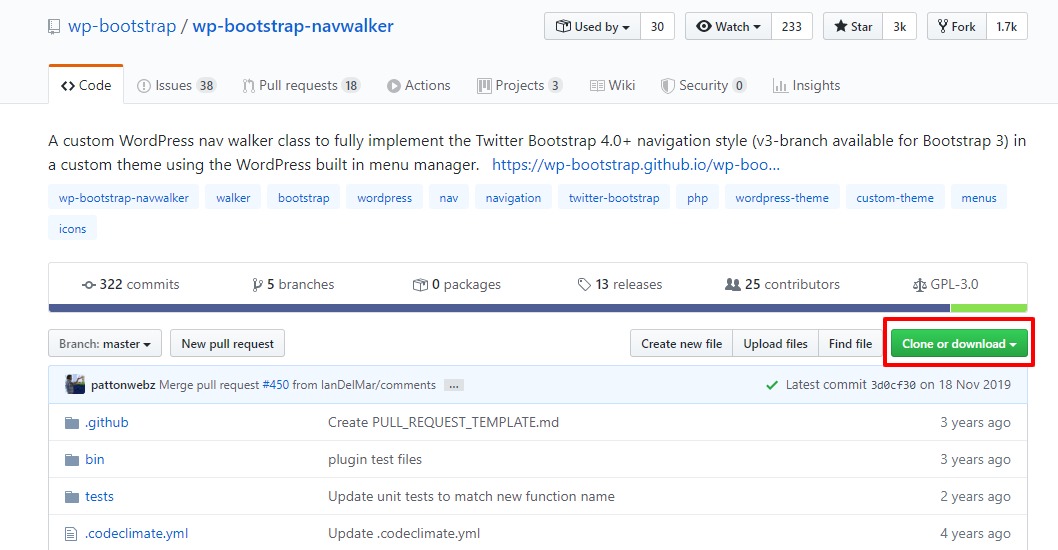
Wordpressで外観 メニューを連動させて表示する方法bootstrap4対応版 パソコン プログラミング予備校



Bootstrap4 Grid Psd Download By Rewebso Tech On Dribbble



Bootstrap4の使い方 必要なファイルのインストール方法



Bootstrap4向けの高品質な無料テンプレート300以上 ホムペディア



Bootstrap4をダウンロードして導入しようとしてつまずいたところ Tis Engineer Note



Dashtreme Multipurpose Bootstrap4 Admin Template Download


Bootstrap4をダウンロードして導入しようとしてつまずいたところ Tis Engineer Note



Bootstrap 4 Business Template Free Download For Compelling Commerce Websites



Bootstrap4のテーマやサイトを作れるテーマビルダー4選 ホムペディア



Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ



Bootstrap4の使い方 入門編 コトダマウェブ



Bootstrap4の導入方法を図解たっぷりで解説する Skillhub スキルハブ



Android 用の Bootstrap 4 Expert Level Demo Apk をダウンロード



Bootstrapの導入 Bootstrapをダウンロードしてから使うまで Netコラム



Bootstrap4の使い方 必要なファイルのインストール方法



Bootstrap4の使い方 必要なファイルのインストール方法



初心者のためのbootstrap4のはじめ方 ホムペディア



Bootstrap のダウンロード



Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ



Bootstrap4を導入してナビゲーションを作ってみよう



Download Free Bootstrap 4 Admin Template For Amazing Websites



Fashshop Nulled V 1 0 0 1 Drag Drop Bootstrap 4 Shopify Theme Free Download



18年更新 初心者必見 Bootstrap4の導入の仕方 Best Day



Bootstrap4をダウンロードして導入しようとしてつまずいたところ Tis Engineer Note



Bootstrap 4 Startup Ui Kit Medialoot



Android 用の Bootstrap 4 Expert Level Demo Apk をダウンロード



Bootstrap4の使い方 必要なファイルのインストール方法



Bootstrap4の使い方 入門編 コトダマウェブ



Bootstrap 4が正式リリース Bootstrap 3との違いは まろりか



Bootstrap4をダウンロードして導入しようとしてつまずいたところ Tis Engineer Note



Bootstrap4のブレイクポイントを変更する手順 Gulpで再コンパイル B Side Journal



Html5 Bootstrap4 4 1 最小限テンプレート ラナファブログ



Bootstrap4の導入方法を図解たっぷりで解説する Skillhub スキルハブ



Bootstrap 4が正式リリース Bootstrap 3との違いは まろりか



Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ



Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ


Bootstrap4をダウンロードして導入しようとしてつまずいたところ Tis Engineer Note



Bootstrap4の導入方法を図解たっぷりで解説する Skillhub スキルハブ


コメント
コメントを投稿